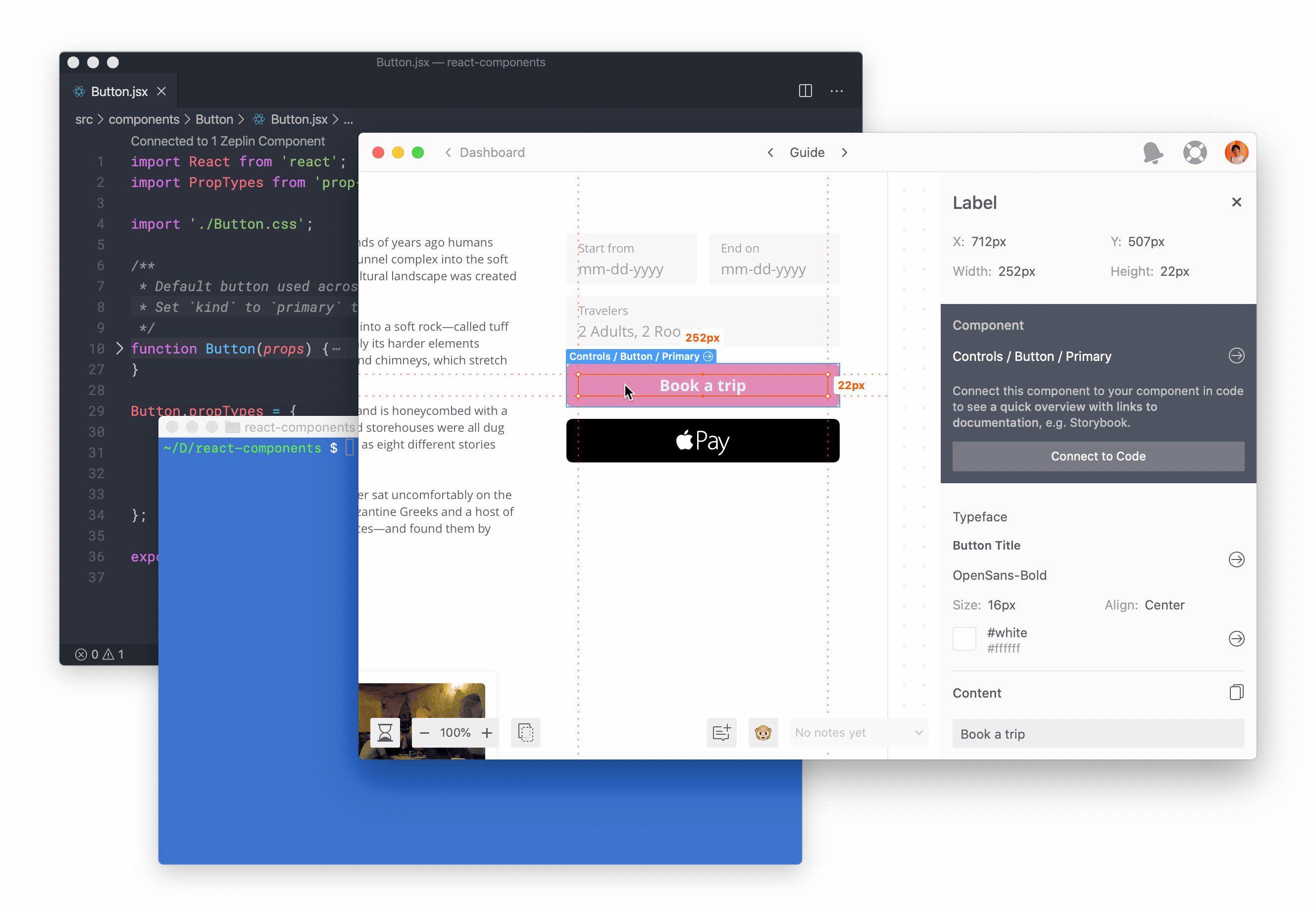
Connected Components in Zeplin enables engineers to access components in their codebase right on the designs.

Led Zeppelin Reaction To Heart Tribute
Zeplin CLI plugin for React components zeplin zeplin-cli TypeScript MIT 2 10 2 (1 issue needs help) 3 Updated Mar 31, 2021. Cli-connect-swift-plugin Zeplin CLI plugin for Swift zeplin zeplin-cli TypeScript MIT 0 8 1 2 Updated Mar 31, 2021. If you have a Web project, sadly it's not possible to change the project type, since Zeplin generates all the resources while exporting them from Sketch/Photoshop. We'd highly recommend creating a new project and exporting your artboards again. We'll keep improving Zeplin's React support, so please let us know if you have any suggestions! Connect your React components, Angular components, Swift components and Vue.js components to your components in Zeplin. Add Storybook links, Styleguidist links, repository links (GitHub, GitLab, Bitbucket) and any other custom links to your design system documentation. Connecting your first component. Getting started is easy. Led Zeppelin reacted to by Elders! Video links below!Subscribe to Led Zeppelin: Watch all main React episodes (Kids/.
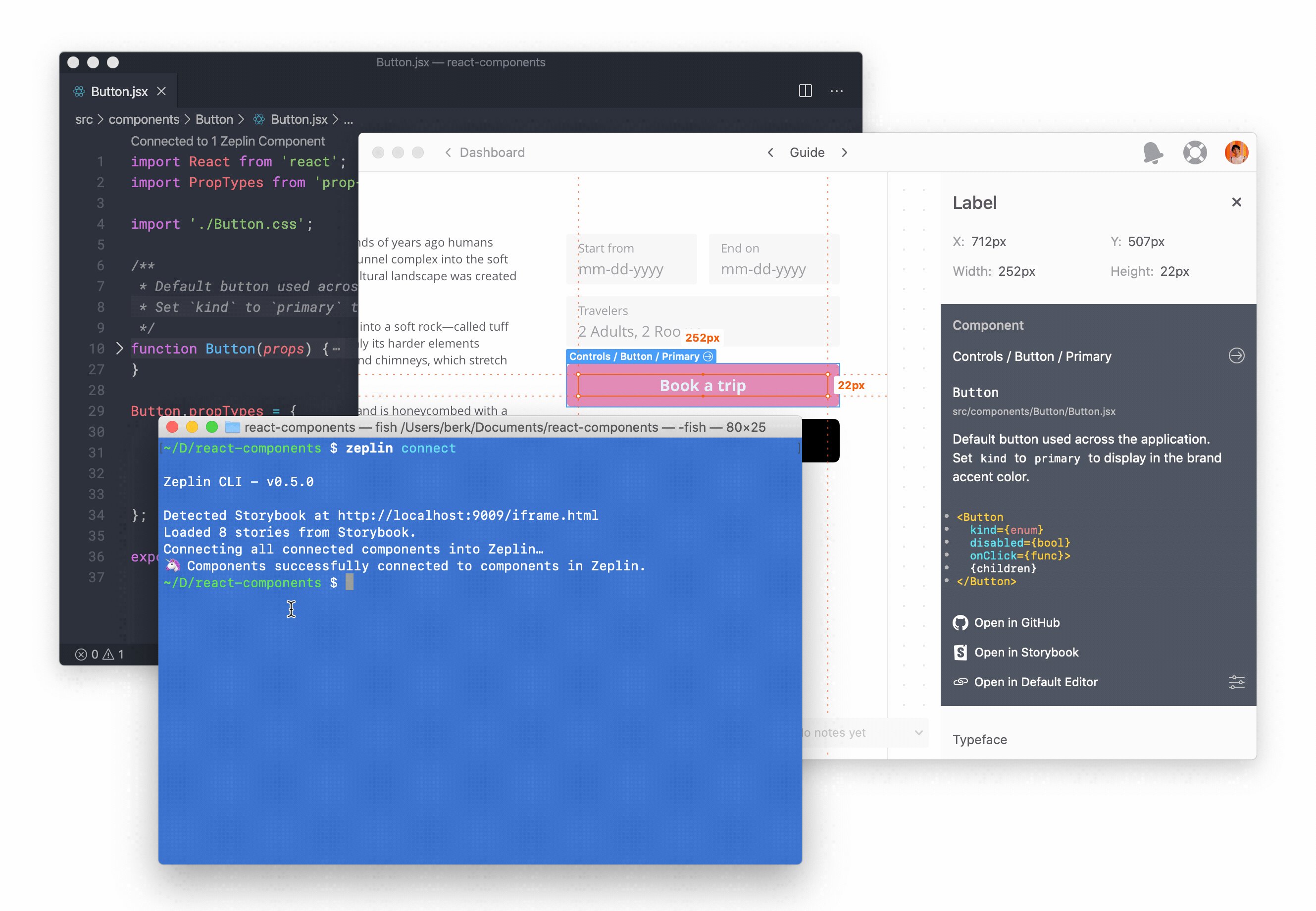
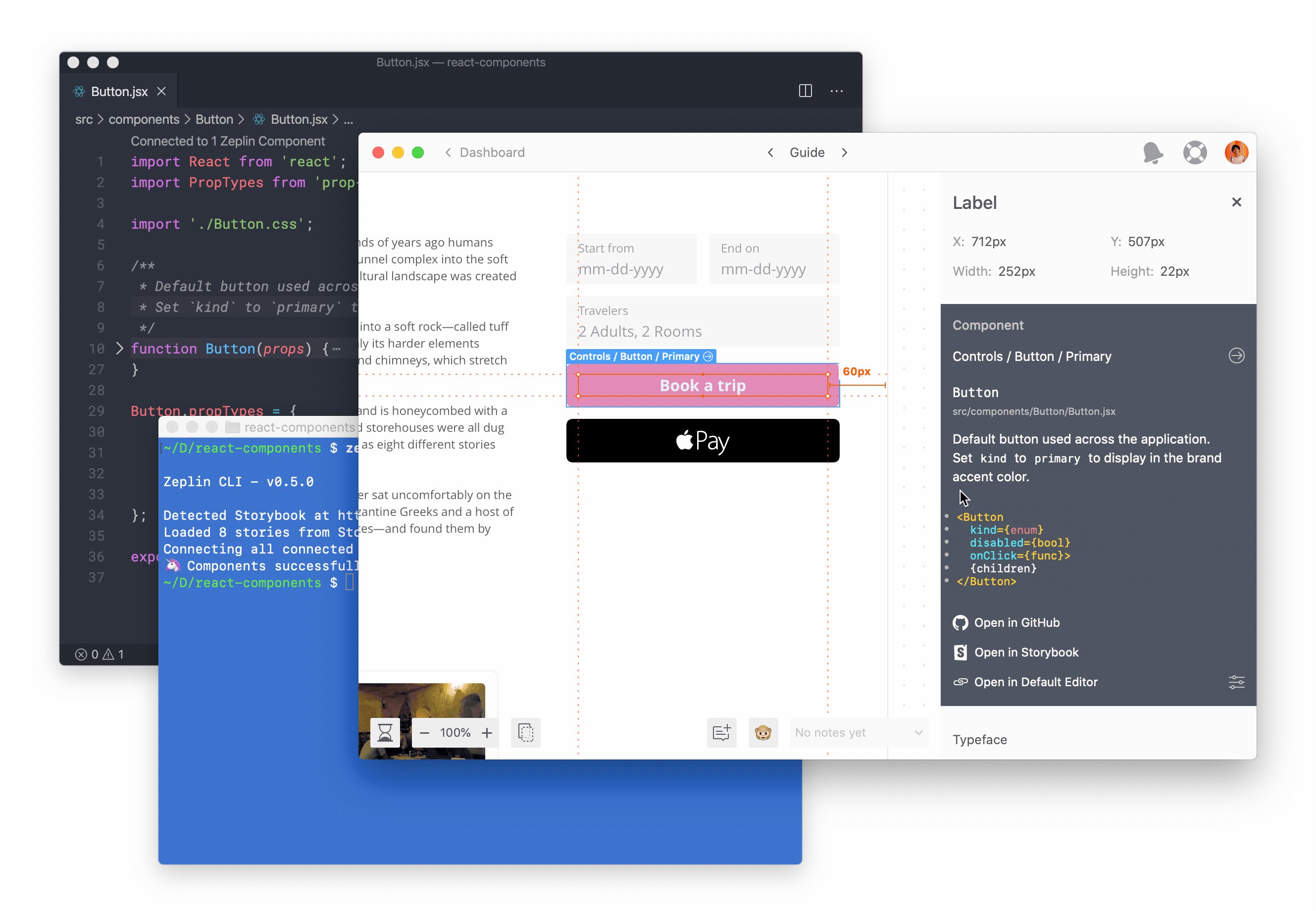
After connecting your components in Zeplin to your components in code, you will be presented with a summary of the component,includinglinks to Storybook, GitHub, and any other source of documentation used by your team.
This summary is completely flexible and can be tailored to your team’s needs. You can customize the description, the code snippet and add links to any source like your internal wiki or your design system documentation.
With Connected Components, you can:
Connect your React components, Angular components, Swift components and Vue.js components to your components in Zeplin.
Add Storybook links, Styleguidist links, repository links (GitHub, GitLab, Bitbucket) and any other custom links to your design system documentation.
Connecting your first component
Led Zeppelin Reaction
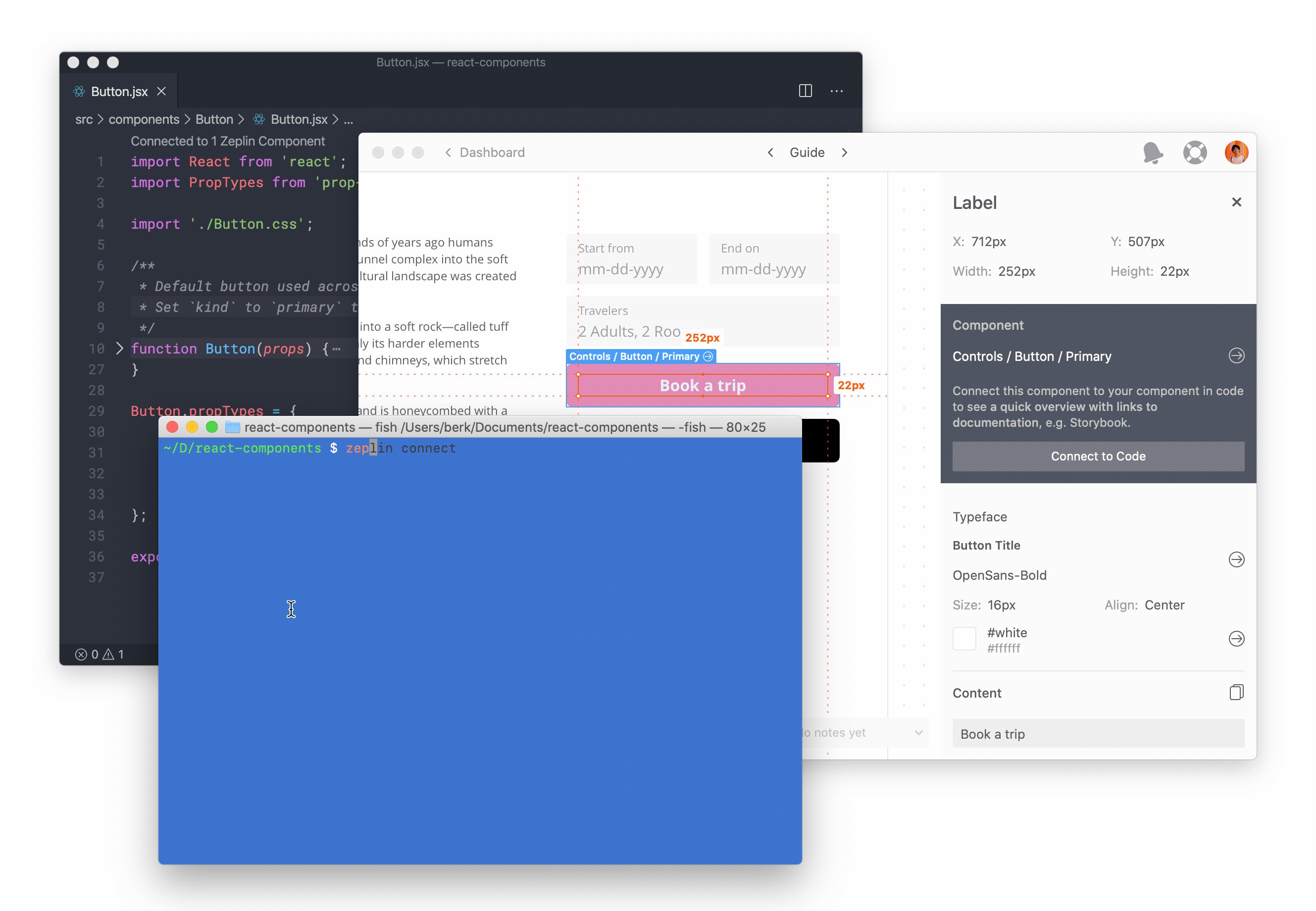
Getting started is easy. Zeplin maps components in your codebase to the components in Zeplin with a JSON configuration file. First, you need to create this file manually or by using the Zeplin Visual Studio Code extension.
After creating the configuration file, you’ll need to install Zeplin CLI and run it by using zeplin connect command to make these connected components visible in Zeplin
☝️ Zeplin CLI is a command line tool that uses plugins to generate documentation, snippets and links from components. You can use Zeplin CLI with these plugins; React Plugin, Angular Plugin, Swift Plugin, Storybook Plugin and Vue Plugin.
Follow the step by step guide to get started: https://github.com/zeplin/connected-components-docs
Related articles:
Zeplin automatically generates resources, including measurements, assets, and code snippets tailored to platform needs.
Here's a list of features that will help you develop Android projects:
Measurements are in dp/sp.
Eye exam for license renewal. Assets are available as 5 PNGs (mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi) and SVGs.Vector Drawables are on the way!
XMLs from project color palette and text styles, from the project Styleguide.
TextViewcode snippets from text layers.
When you first export assets into a res directory of your project, assets are placed in the appropriate directories. Next time you export another asset, you can simply select the project.
☝️ If you're working on the Windows app, you can change the folder which your assets will be downloaded to by just clicking on the “Exporting to ..” text on the right panel.
Led Zeppelin Reaction Songs
Related articles:
